昨天在完成微信项目,想通过微信公众号发布通知。然而把通知粘贴到adminsite中后发现所有html标签都被转译了,一堆文字落在一起甚是难看。于是不得不好好使用富文本编辑器。
一、源
pip install django-ckeditor-updatedhttps://github.com/django-ckeditor/django-ckeditor
二、配置方式
其实照着demo做就可以了,不过有几点需要注意的
(1)urls.py中不要忘记配置media路径
from django.conf.urls import patterns, include, urlfrom django.contrib import adminfrom django.conf import settingsfrom django.conf.urls.static import staticurlpatterns = patterns('', # Examples: # url(r'^$', 'rickck.views.home', name='home'), # url(r'^blog/', include('blog.urls')), url(r'^ckeditor/', include('ckeditor.urls')), url(r'^admin/', include(admin.site.urls)),)+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT) (2) settings.py中需要配置一个相应的路径
from unipath import PathPROJECT_DIR = Path(__file__).parent.parent#STATIC_ROOT = PROJECT_DIR.child('static')STATIC_URL = '/static/'MEDIA_URL = '/media/'#STATIC_ROOT = os.path.join(BASE_DIR, 'ck_static')#MEDIA_ROOT = os.path.join(BASE_DIR, 'ck_media')STATIC_ROOT = PROJECT_DIR.child('ck_static')MEDIA_ROOT = PROJECT_DIR.child('ck_media')CKEDITOR_UPLOAD_PATH = "uploads/"CKEDITOR_IMAGE_BACKEND = "pillow"CKEDITOR_JQUERY_URL = 'js/jquery.js'STATICFILES_DIRS = ( PROJECT_DIR.child('static'),) 注意:demo中配置的路径是 tmp目录,我把相应路径指到了项目里面
(3)静态文件收集
如果项目把所有多静态文件都整理到项目中,那么运行下列命令
python manage.py collectstatic
三、使用
(1)models中定义model,不得不说django-ckeditor的确很好用,直接使用RichTextField就ok了
from django.db import modelsfrom ckeditor.fields import RichTextFieldclass ExampleModel(models.Model): content = RichTextField()
(2)如果需要通过adminsite管理model,可以定义admin.py
from . import modelsfrom django.contrib import adminadmin.site.register(models.ExampleModel)
(3)form也支持呦,有些朋友肯定还要通过前端编辑文本,使用django-ckeditor也非常容易
from django import formsfrom ckeditor.fields import RichTextFormFieldclass CkEditorForm(forms.Form): content = RichTextFormField()
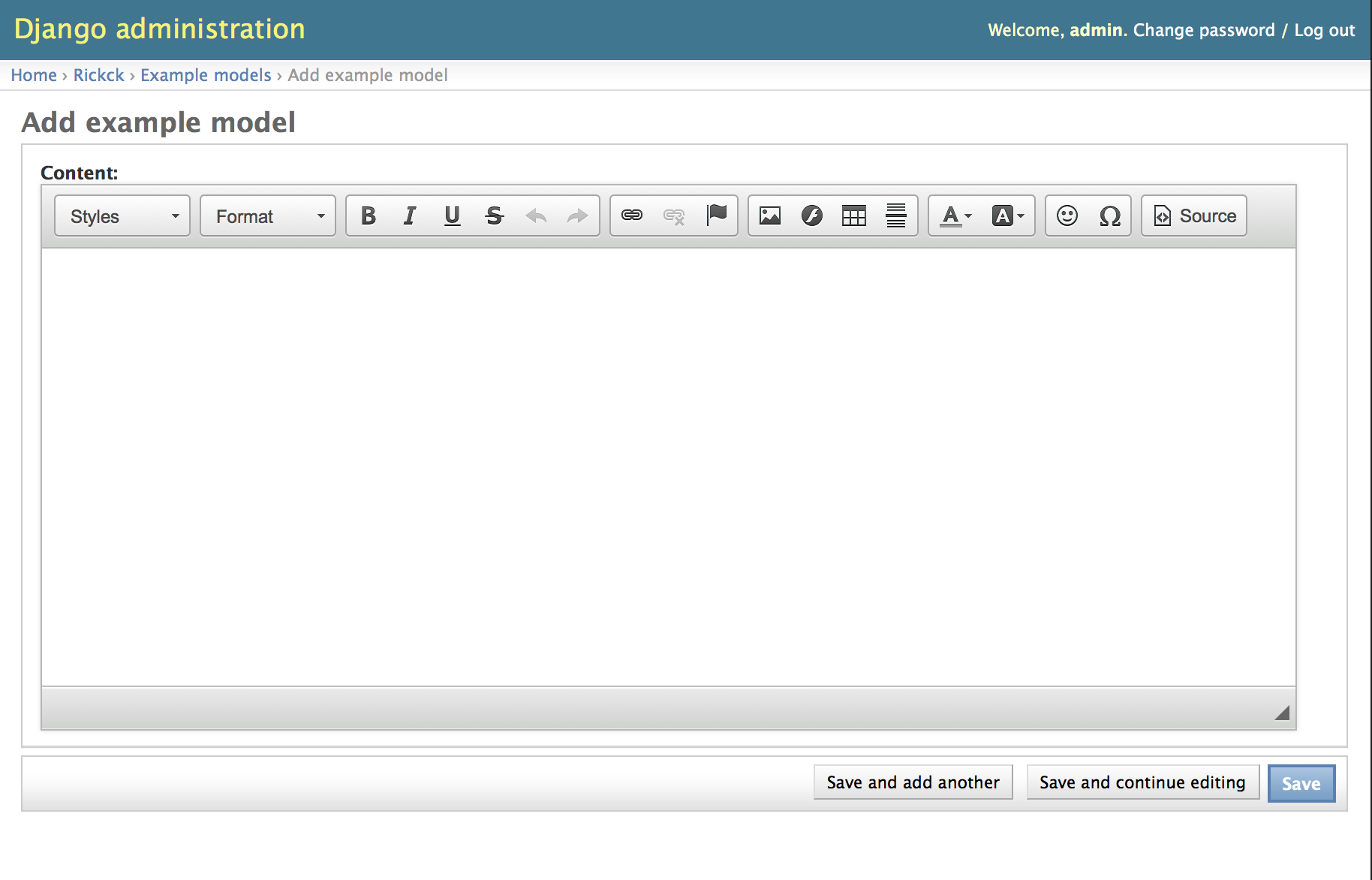
四、有图有真相
截个图,看文档应该还有很多的自定义配置。有时间在继续研究吧